Medisola update: Feb. 2025
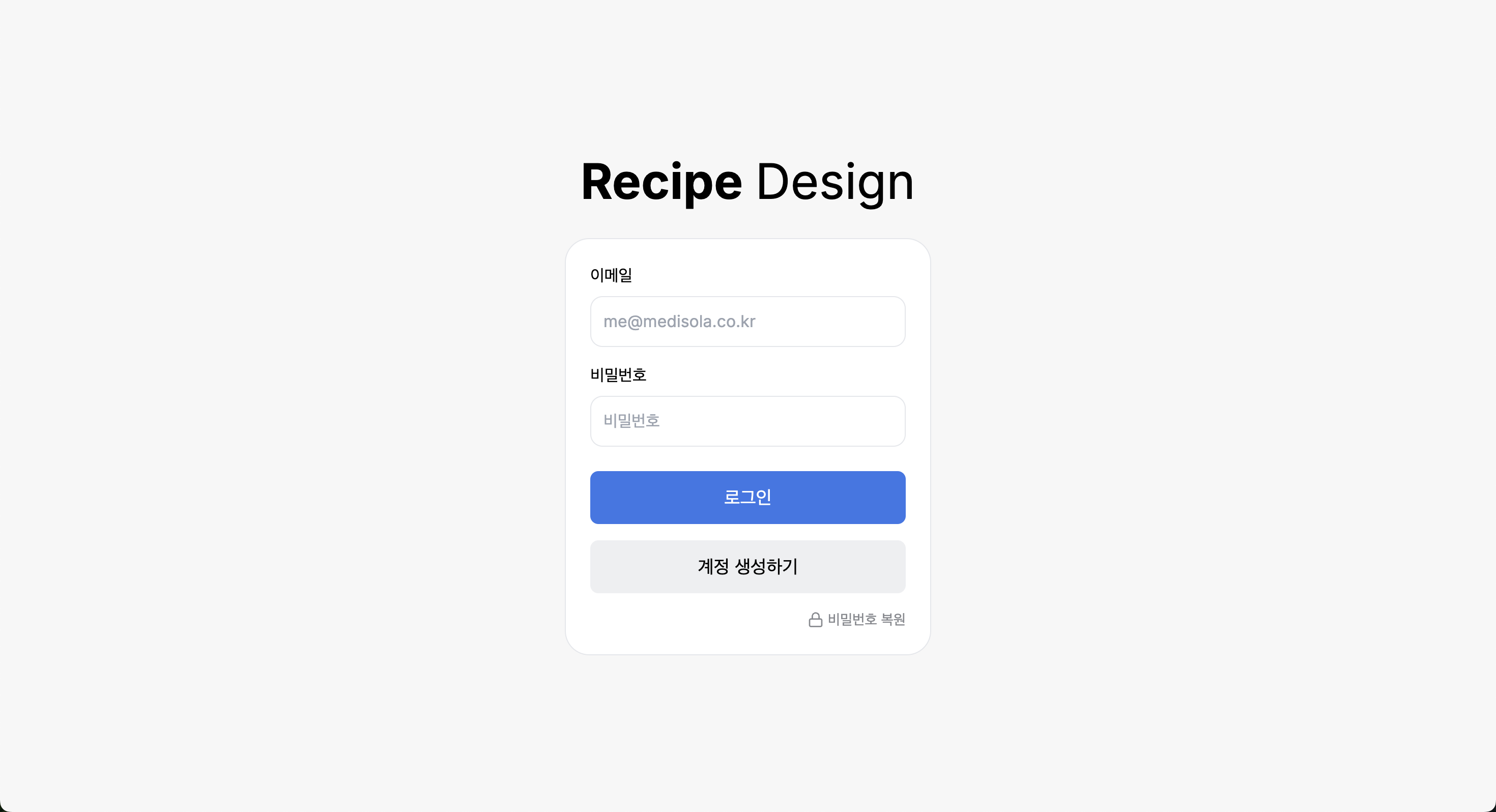
I've been working at Medisola for a couple of months now, and I'm actively building and maintaining an internal software tool called "Recipe Design" (in the form of a web app). This tool is mainly used by the company's products team to design and manage recipes for the meals (products) that Medisola provides.
It's also been a great experience for me as a frontend developer, because I got to build a web app from scratch, using the tech stack that I wanted to use, some of which I had never used in production before—most notably, TanStack Router, TanStack Query, TanStack Table, and shadcn/ui—and they all turned out to be great choices for building a single page application (SPA). It was also the first time I got to work with a Supabase backend (database & auth), and I loved how easy it was to query the database and manage user authentication with their JavaScript client, supabase-js. I should also mention that this time, I finally decided to write and maintain end-to-end tests diligently for the web app using Playwright, and they have been a great confidence booster every time I needed to fix bugs, add new features, or refactor the codebase, knowing that things that used to work wouldn't break unexpectedly (or at least less likely).
Joining Medisola
I'm joining Medisola as a frontend developer.
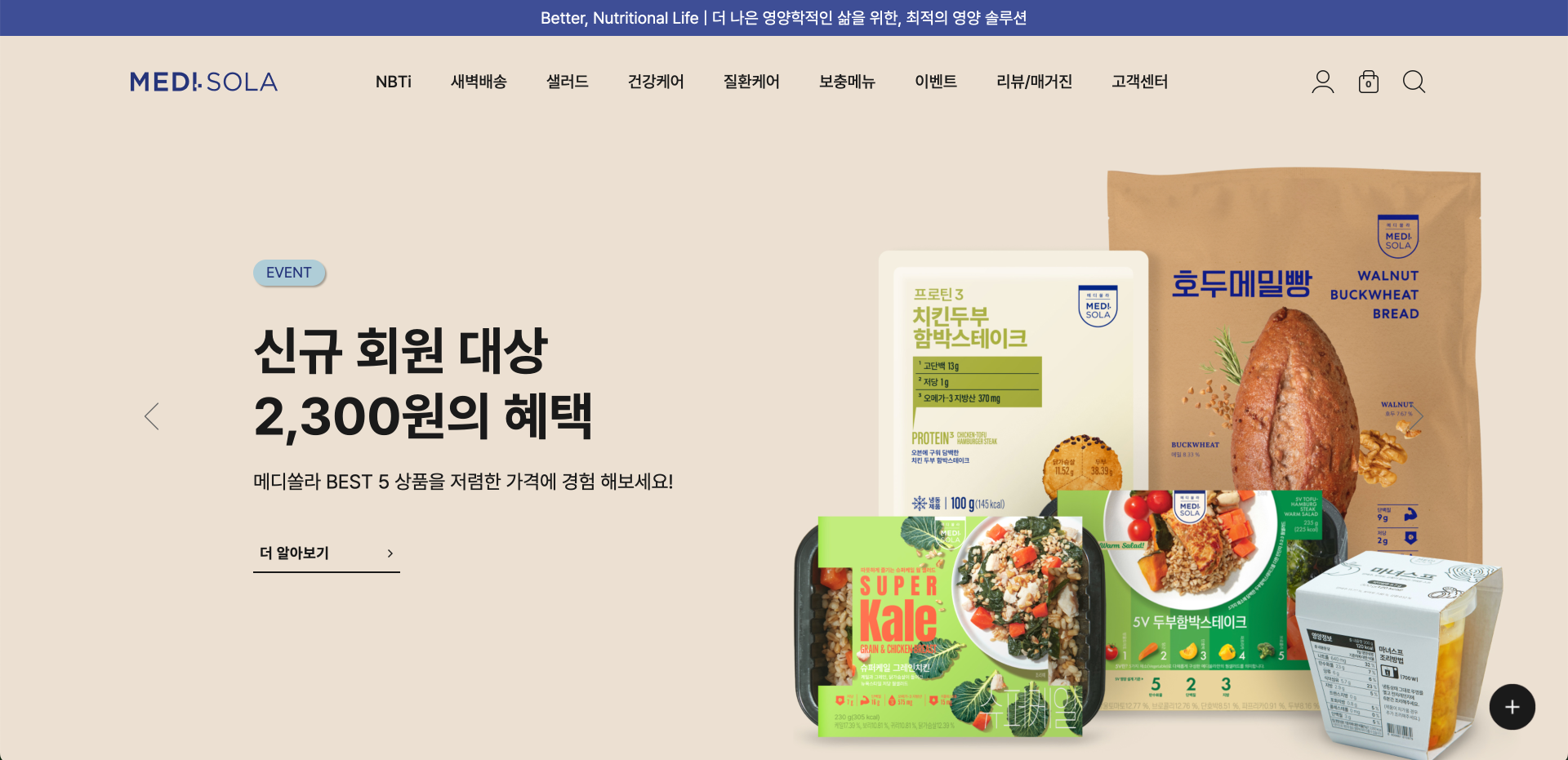
Health, nutritions, and diet are something that I've been very much interested in for quite a while now, and Medisola is a company that provides high-quality, nutrient-dense packaged meals for people with medical conditions and those who care about their diet and nutritions. So I'm very excited to see how I, as a web developer, can help the company build software products and grow its business.